 |
Focused Lighting Effect by Photoshop 2024 |
Creating a focused lighting effect in Photoshop 2024 can add drama and depth to your images. Here's a step-by-step guide on how to achieve this effect:
Step 1: Open Your Image
1. Open Your Image:
- Open Adobe Photoshop 2024.
- Go to `File` > `Open` and select the image to which you want to add the focused lighting effect.
Step 2: Duplicate the Background Layer
1. Duplicate the Layer:
- In the Layers panel, right-click on the background layer and select `Duplicate Layer`, or press `Ctrl + J` (Windows) / `Cmd + J` (Mac).
Step 3: Create the Lighting Effect
1. Create an Elliptical Marquee Selection:
- Select the `Elliptical Marquee Tool` (M) from the toolbar.
- Draw an elliptical selection over the area where you want the focused light to be.
2. Feather the Selection:
- Go to `Select` > `Modify` > `Feather` or press `Shift + F6`.
- Set the feather radius to a value that creates a soft transition for the light (try 50-100 pixels, but adjust based on the image resolution).
3. Create a Curves Adjustment Layer:
- With the selection active, go to `Layer` > `New Adjustment Layer` > `Curves`.
- In the Curves dialog, drag the curve upward to lighten the selected area, creating a highlight effect.
Step 4: Enhance the Lighting Effect
1. Add a Gradient Overlay:
- Select the Curves adjustment layer in the Layers panel.
- Go to `Layer` > `Layer Style` > `Gradient Overlay`.
- Choose a radial gradient from white to transparent.
- Set the blending mode to `Soft Light` or `Overlay` and adjust the opacity to blend the effect naturally.
2. Adjust the Gradient:
- Click on the gradient preview to open the Gradient Editor.
- Adjust the gradient stops to fine-tune the transition of the light.
Step 5: Refine the Effect with Masking
1. Modify the Layer Mask:
- Select the layer mask thumbnail on the Curves adjustment layer.
- Use a soft brush (B) with black color to paint on the mask, refining the edges of the light and blending it seamlessly into the image.
- Adjust the brush opacity and flow to create a natural transition.
Step 6: Add Additional Light Sources (Optional)
1. Add More Light Sources:
- If you want multiple light sources, repeat the process by creating new Curves adjustment layers and elliptical marquee selections for each additional light spot.
- Use the same feathering, gradient overlay, and masking techniques to blend these light sources naturally into the image.
Step 7: Final Adjustments
1. Adjust Brightness and Contrast:
- Add a final adjustment layer (`Layer` > `New Adjustment Layer` > `Brightness/Contrast`) to tweak the overall brightness and contrast of the image, ensuring the lighting effect enhances the image naturally.
2. Fine-Tune Colors:
- Use `Hue/Saturation` or `Color Balance` adjustment layers to fine-tune the colors if needed, making sure the lighting effect matches the mood and tone of the image.
Step 8: Save Your Image
1. Save as PSD:
- Go to `File` > `Save As` and save your work as a PSD file to keep all the layers intact for future editing.
2. Export the Final Image:
- Go to `File` > `Export` > `Export As`.
- Choose the desired format (JPEG, PNG) and adjust the quality settings.
- Click `Export`.
By following these steps, you can create a focused lighting effect in your images using Photoshop 2024. This technique allows for flexibility and creativity, enabling you to enhance your images with dramatic and realistic lighting.
Other Method Step Detail
The original image.

The final lighting effect.
Let’s get started!
Step 1: Duplicate Your Background Layer
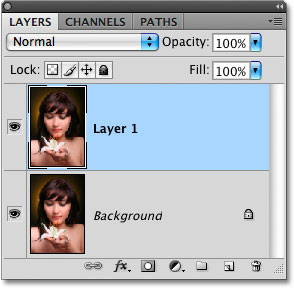
The first thing we need to do is duplicate our Background layer since it contains our original image data and we always want to keep that safe in case we need it. To quickly copy the Background layer, use the keyboard shortcutCtrl+J (Win) / Command+J (Mac). Nothing will appear different in the document window, but we can see in the Layers palette that we now have a copy of the Background layer sitting above the original. Photoshop automatically named the new layer "Layer 1":

Press “Ctrl+J” (Win) / “Command+J” (Mac) to duplicate the Background layer.
Normally I would rename the layer to something more descriptive than “Layer 1″, but since this effect only requires two layers, unless you have nothing better to do, there’s no need to rename it.
Step 2: Open The Lighting Effects Filter
With "Layer 1" selected in the Layers palette (selected layers are highlighted in blue), let’s bring up Photoshop’s Lighting Effects filter. Go up to the Filter menu at the top of the screen, choose Render, and then chooseLighting Effects. This brings up the large Lighting Effects dialog box, with a preview area on the left and various options and settings along the right:
Photoshop’s Lighting Effects filter dialog box.
If you’ve never used the Lighting Effects filter before, you may be looking at its dialog box and thinking “Okay, there’s no way I can do this”. Don’t worry, you can safely ignore most of the options in the dialog box for this effect. There’s only a few things we’re going to be doing here, and they’re very simple.
Step 3: Select The “Flashlight” Lighting Style
The first option we’re going to change is the one at the very top, the lighting Style. Click on the down-pointing arrow to bring up a list of available styles and choose Flashlight from the list:
Select the “Flashlight” lighting style from the list.
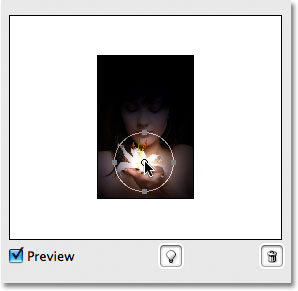
As soon as you select the Flashlight style, the image in the preview area on the left of the Lighting Effects dialog box changes to show the new lighting style. The Flashlight style is pretty much what you’d expect to see if you were to shine a flashlight on your subject. Notice how the rest of the image darkens and only the area lit up by the light source remains visible:
The preview area on the left changes to show how the Flashlight effect currently looks.
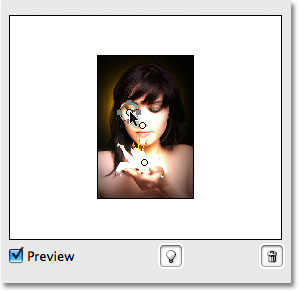
Step 4: Drag The Light Source To Reposition It
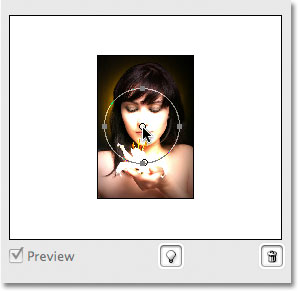
My light source is currently located in the center of the image, which isn’t where I want it. I want it to appear to be coming from the flower the woman is holding, so I’ll need to reposition it. If you look closely, you’ll see that the light source is surrounded by a thin circle with a square handle on the top, bottom, left and right. A small circle in the middle indicates the exact center of the light source. To reposition the light source, all I need to do is click on that small circle in the middle with my mouse and drag the light to a new location. I’ll drag it over the flower:

You can easily move light sources around by clicking on the circle in the center of them and dragging with your mouse.
Step 5: Resize The Light Source If Needed
I need to widen the area that’s affected by the light source, so I’ll increase the size of my light source by clicking on the top handle and dragging it upward, away from the center. With the Flashlight style we’re using here, it doesn’t matter which handle you drag since the light is in a fixed circular shape. Other lighting styles will give you different results depending on which handle you drag, but it makes no difference with the Flashlight style:

Drag any of the handles outward away from the center to increase the size of the light source.
We’re going to add more lights to our image next.
Step 6: Add A Second Light Source By Copying The Original One
I now have my light source on the flower, and I could stop here if all I wanted to do was focus on the flower. But I want to make it appear as if the light from the flower is shining on the woman’s face. For that, I’ll need a second light source. I want my second light source to use the "Flashlight" style as well, so the easiest thing to do is create my second light source by copying the original one, then repositioning the second one where I need it, and I can do both of these things at the same time.
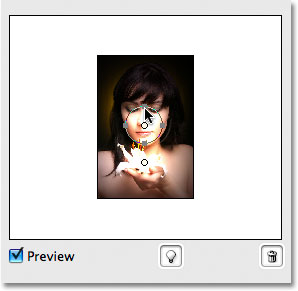
To copy the light source, I’ll hold down my Alt (Win) / Option (Mac) key, then I’ll click on the circle in the center of my light source and drag it to reposition it. By holding down Alt/Option as I drag, rather than moving the original light source, I create a copy of it, one that’s already set to the “Flashlight” style, and all I need to do is drag it to where I need it. I’ll drag it to the bottom of the woman’s nose:

Hold down “Alt” (Win) / “Option” (Mac) as you drag a light source to create a copy of it.
I want to make this second light source smaller, so I’ll drag the top handle inward towards the circle in the center to reduce its size:

Reducing the size of the second light source by dragging the top handle inward.
Step 7: Add More Light Sources As Needed
I think I’ll add a third light source to intensify the effect. I’ll add one just below the woman’s eye on the left of the photo (our left, her right). Again, all I need to do is copy one of my existing light sources. I’ll copy the one I just created by once again holding down my Alt (Win) / Option key to create a copy of it as I’m dragging. I’ll move the new light source just below her eye. Then I’ll decrease the size of this third light source a little by dragging one of its handles inward toward the center:

Adding a third light source to the image by creating a copy of the second one as I’m dragging, then resizing it by dragging one of its handles.
I think that looks pretty good, so now that I’m done adding my light sources, I’ll click OK to exit out of the Lighting Effects filter, at which point Photoshop applies the light sources to my image in the document window:

Photoshop applies the lighting effects to the image when you exit out of the filter’s dialog box.
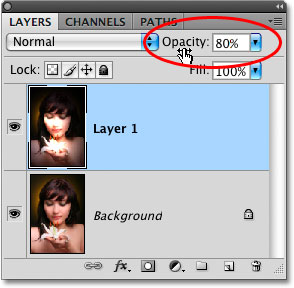
Step 8: Lower The Layer Opacity If Needed
If you find that the lighting effect is too intense, simply lower the opacity of "Layer 1". You’ll find the Opacity option at the top of the Layers palette. Lowering the opacity of a layer allows the layer(s) below it to show through. I’m going to lower my opacity down to around 80% just to soften the effect a little:

Reduce the intensity of the lighting effect by lowering the opacity of the layer.
And with that, we’re done! Here’s my original image once again for comparison:
The original image once again.
And here, after fine-tuning the intensity of the lighting effect by adjusting the layer’s opacity, is my final result:

Photoshop Effects: The final “focus with light” effect.
https://intitute.blogspot.com/2014/02/tempat-kursus-karawang-focus-with-light.html